Template Fonts is reader supported. When you buy through links on our site, we may earn an affiliate commission. Learn more
Canva is a versatile graphic design tool that allows users to create stunning visuals for a variety of purposes. One of the many features that Canva offers is the ability to pan and zoom on images. This feature is especially useful for creating dynamic presentations or videos that require movement and engagement from the viewer.
To pan in Canva, simply select the image you want to pan and click on the “Effects” button. From there, select the “Pan” option and adjust the direction and speed of the pan to your liking. You can also add a zoom effect by selecting the “Zoom” option and adjusting the zoom level and speed. With these simple steps, you can easily add movement and depth to your designs in Canva.
Whether you’re creating a presentation, video, or graphic design, the ability to pan and zoom on images is a valuable tool for engaging your audience. With Canva’s easy-to-use interface and intuitive features, you can add movement and depth to your designs with just a few clicks. So why not give it a try and see how panning and zooming can enhance your next project?
Panning Effect in Canva
What is Panning?
Panning is a technique used in Canva to move the focus of an image or design from one area to another. It involves moving the image or design horizontally or vertically within the canvas. Panning can be used to create a sense of motion, highlight specific details, or draw attention to a particular area of the image.
In Canva, panning can be achieved by using the “Match and Move” transition effect. This effect allows the user to move an image or design from one position to another while maintaining its size and orientation. The user can also adjust the duration of the transition to control the speed at which the panning occurs.
When to Use Panning
Panning can be used in a variety of situations to enhance the visual impact of an image or design. For example, if the user wants to highlight a specific element in an image, such as a person’s face or an object, they can use panning to zoom in on that element and make it the focal point of the image.
Panning can also be used to create a sense of motion in an image. For example, if the user wants to create the illusion of a moving car or a flying bird, they can use panning to simulate the movement of the object across the canvas.
Overall, panning is a powerful technique that can be used to create dynamic and engaging visuals in Canva. By understanding what panning is and when to use it, users can take their designs to the next level and create truly stunning visuals.

Panning Techniques
When working with images or videos in Canva, panning is a useful technique to move the view of the canvas horizontally or vertically. This section provides two methods for panning in Canva.
Using Click and Drag Method
One way to pan in Canva is to use the click and drag method. To do this, click and hold the mouse button on the canvas and drag the image in the desired direction. This method is useful for small adjustments and provides a quick way to move the view of the canvas.
Panning with Keyboard Shortcuts
Another way to pan in Canva is to use keyboard shortcuts. Press and hold the spacebar to temporarily switch to the Hand Tool. While holding the spacebar, click and drag the image in the desired direction. This method is useful for larger adjustments and provides a more precise way to move the view of the canvas.
In conclusion, panning in Canva can be done using the click and drag method or keyboard shortcuts. Both methods provide a way to move the view of the canvas horizontally or vertically. By using these techniques, users can adjust the view of the canvas to focus on specific areas of the image or video.
Working with Different Elements
Canva allows users to pan different elements, such as text boxes, images, and videos.
Panning Text Boxes
To pan a text box, users can simply click and drag the text box to the desired location. Alternatively, users can use the arrow keys on their keyboard to nudge the text box in small increments.
Panning Images
Panning images in Canva is just as easy as panning text boxes. Users can click and drag the image to the desired location or use the arrow keys to nudge the image in small increments. Canva also offers a “Match and Move” transition that allows users to create dynamic zoom and pan effects in their designs.
Panning Videos
Panning videos in Canva is similar to panning images. Users can click and drag the video to the desired location or use the arrow keys to nudge the video in small increments. Canva also offers a “Match and Move” transition for videos that allows users to create dynamic zoom and pan effects.
In conclusion, panning different elements in Canva is a simple and intuitive process. Users can easily adjust the position of their text boxes, images, and videos to create visually appealing designs.
Advanced Panning Tips
Locking Elements
When panning in Canva, it’s important to keep certain elements locked in place to avoid moving them accidentally. To lock an element, simply select it and click on the “Lock” button in the top toolbar. This will prevent the element from being moved or edited until it is unlocked.
Locking elements is particularly useful when working with complex designs or when you need to maintain the position of certain elements, such as logos or text boxes, while panning around the canvas.
Setting Custom Panning Paths
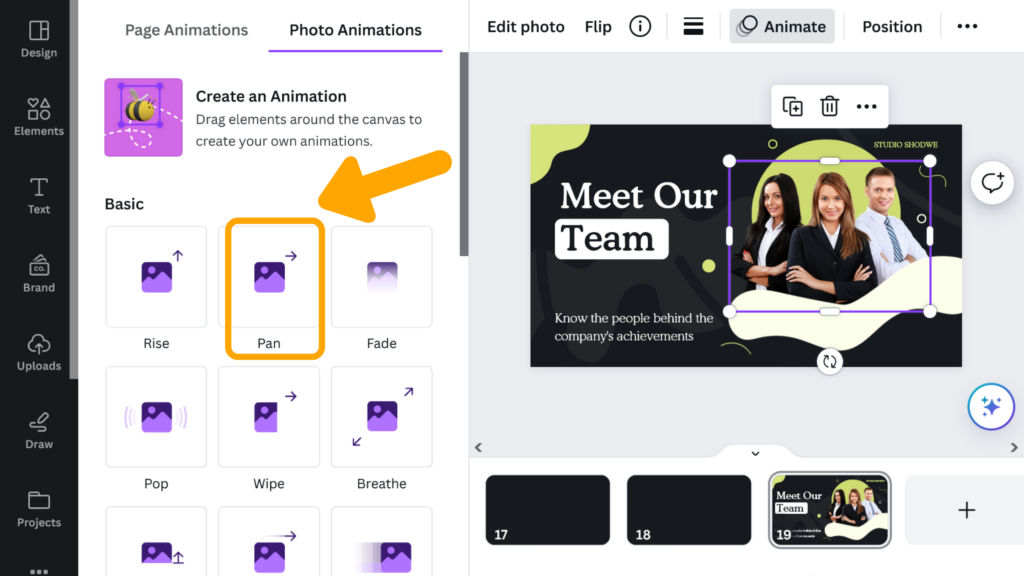
In addition to basic panning, Canva also allows users to set custom panning paths for more dynamic movement. To set a custom panning path, select the element you want to pan and click on the “Animate” button in the top toolbar.
From there, you can choose from a variety of animation options, including “Pan” and “Zoom”, and adjust the speed and direction of the animation. By setting a custom panning path, you can create more engaging and visually appealing designs that draw the viewer’s eye to specific elements on the canvas.
Overall, these advanced panning tips can help users take their designs to the next level and create more polished and professional-looking visuals.
Troubleshooting Common Panning Issues
Element Not Panning
If an element in Canva is not panning, it may be locked or grouped with other elements. To unlock an element, click on it and then click on the lock icon in the top toolbar. If the element is grouped with other elements, click on the group and then ungroup it by clicking on the “Ungroup” button in the top toolbar.
Another reason an element may not be panning is if it is outside of the artboard. To fix this, zoom out and then drag the element back into the artboard.
Panning Too Fast or Slow
If panning is too fast or slow, adjust the speed in the “Match and Move” transition settings. To do this, select the element you want to pan, click on the “Animations” button in the top toolbar, and then click on the “Match and Move” transition. In the transition settings, adjust the “Duration” and “Delay” sliders to adjust the speed of the pan.
It is also possible that the zoom level is affecting the speed of the pan. If this is the case, try adjusting the zoom level and see if the panning speed changes.

